Only Mega- How to Create a Banner under 150KB
In this article, we’re going to discuss some technical aspects of banner design. Particularly the quality and weight of the files you will be creating. Google Ads currently has a 150kb limit for display banners. And supports the following ad formats: JPG, PNG (static), GIF and HTML5 (animated).
Are you looking to create your next ad campaign with banners under 150KB? We can help with that. We’ve created a complete guide to teach you how to achieve ads under 150 KBs below!
Now, let’s have a look into the different type of formats that can be utilized when designing a banner under 150KB.
Types of Formats and How to Optimize Each:
1. JPG – .jpg is a format used commonly for images or photography. When looking to compress a JPG image, the only way is to remove pixels from it, this will patently reduce quality and size in KB. This format has certain quality parameters which go from 0 to 100%, however, for most images, 80% is O.K since the remaining 20% is not at all noticeable.
You can export a JPG image directly from Photoshop and set the export quality (from 0 to 100) or, if you already have a JPG image, you can optimize it using an online tool. For instance, https://imagecompressor.com/ where it’s possible to see results with different optimization levels. Pretty cool!
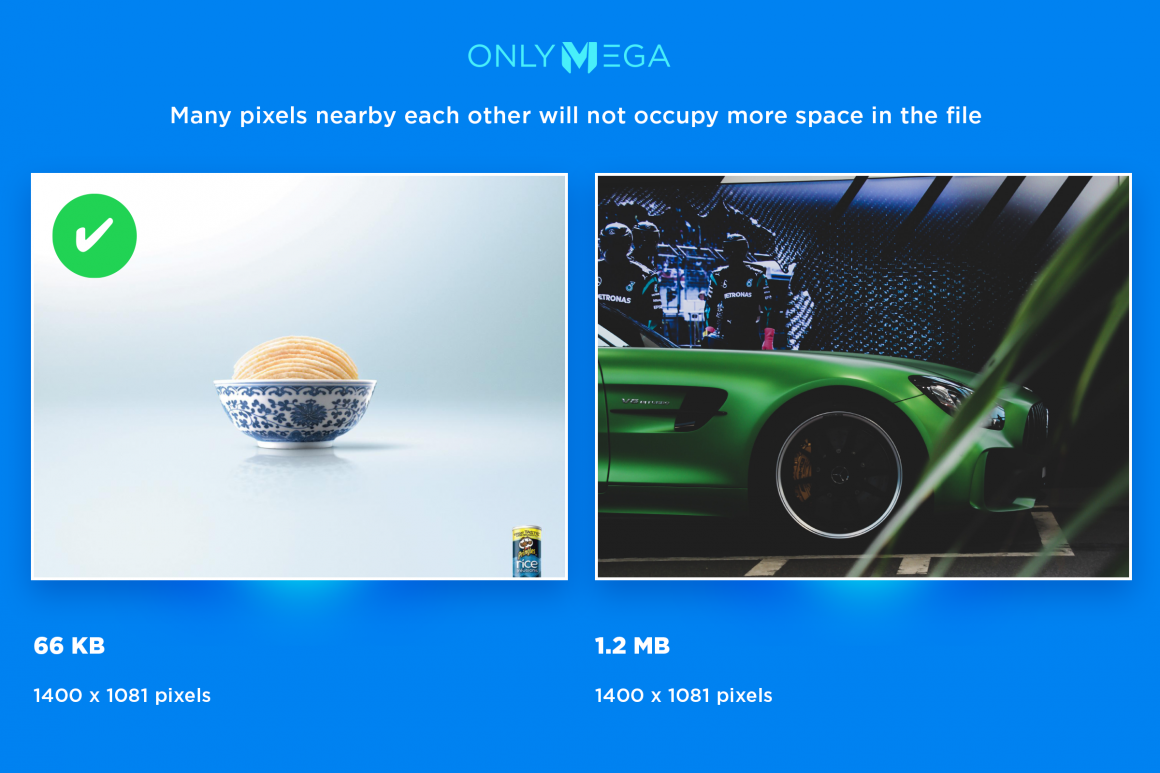
An interesting fact about JPG is that it stores information within regarding neighbor pixels. Let’s say you got a wonderful blue sky in your banner. Most of the pixels nearby each other will hold the same color and therefore will not occupy more space in the file.
Take a look at these following examples:

Also the smaller sized images hold many more pixels (which are placed next to each other) within the same color frame and holds its color spectrum.
2. PNG- Unlike the JPG format commonly used for photography, the PNG formatted images are frequently used for illustrations and logos created on any computer device, as the web format is the most popular used, in this case.
PNG images support transparency, whereas, JPG does not.
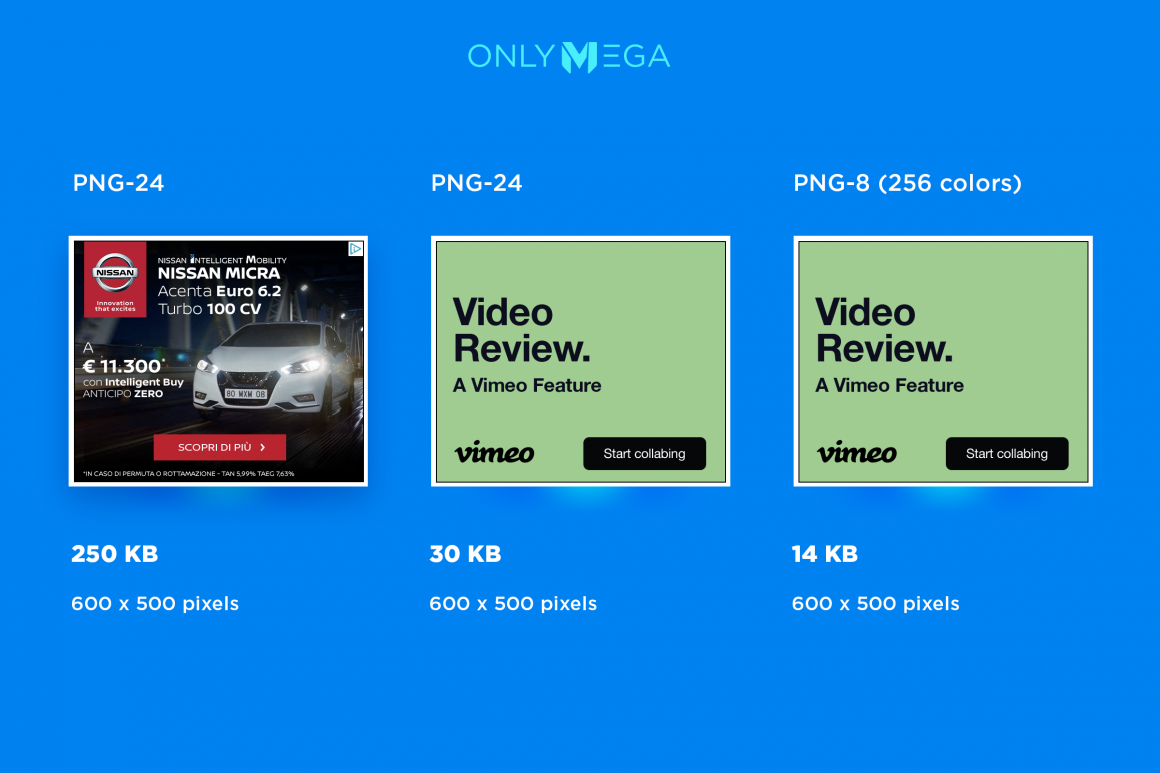
In order to achieve the smallest size, you will need to export your PNG image in an 8-bit color palette (from any design software you’re using [Like Photoshop]). But, what does this mean? Well, 8-bit refers to an image that contains only 256 colors. The logic here is: Fewer color spectrums = smaller file.

If you only have a few colors in your banner, this referring to a solid background, solid color logo, or solid color text & buttons (no gradients), exporting in an 8-bit color palette will help you achieve a smaller sized file.
However, in the case you’re designing a banner with the use of gradients and shadows, you will then need to export in a 24-bit color palette.
Take a look at it this way: If you’re looking to achieve a smaller PNG file, it will always be better to use flat or solid colors and not gradients. Gradients and shadows will add “weight” to the file.
A good practice is to be aware of the additives on your design prior to exporting, especially if you really need to achieve that 150KB limit.
You can always optimize your .jpg and .png files using online app compressors such as https://tinypng.com and here on OnlyMega.
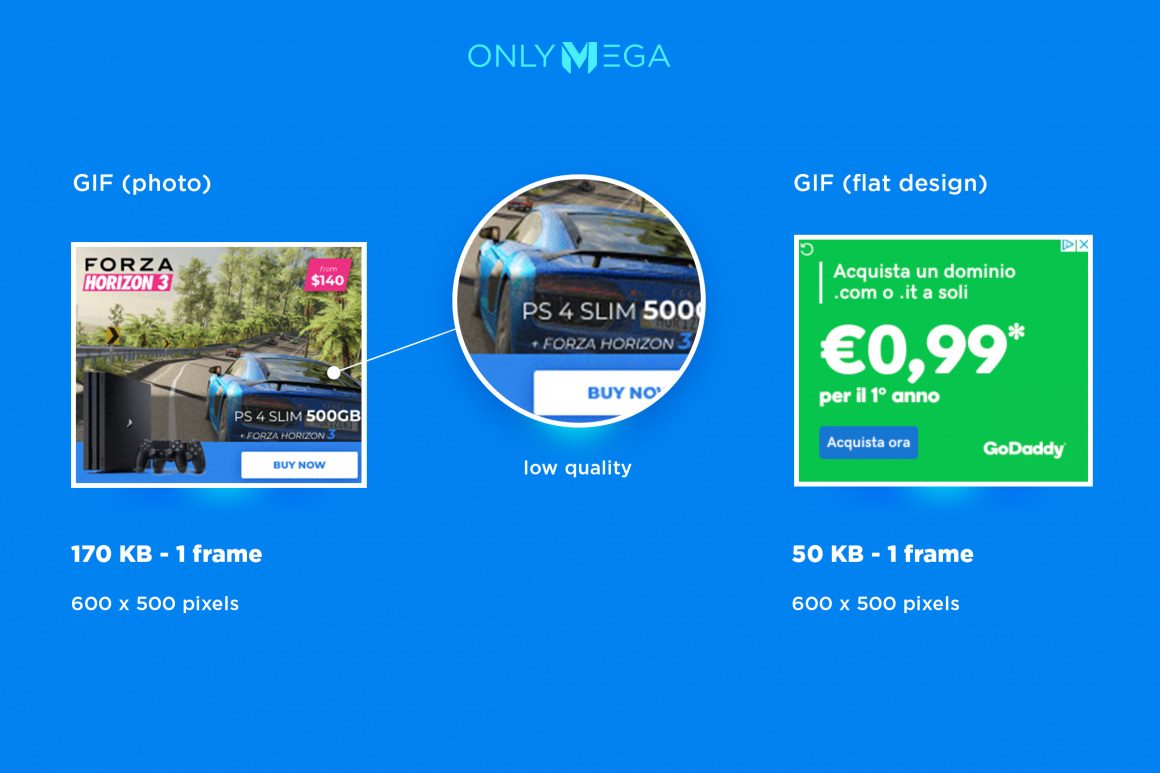
3. GIF- The GIF format is the only format that supports animation. It is widely used across Google Ads, Facebook, and social media. However, due to limitations, it can only support 256 colors in each animation frame. This means that any GIF design will not be able to achieve a smooth “video”-like quality within the GIF file ever. Much like with the 8-bit PNG’s case, the only way to attain a good quality file is to use solid colors, text, and buttons. No gradients nor shadows in any of these elements.

Useful Tip: The Google Ads platform limits the GIF framerate to only 5 frames per second and limits duration up to 30 seconds. (A loophole to this is to create a 5-second animation that loops 6 times then stops).
To design a 5-frame GIF animation you will need much Photoshop expertise as well as knowing how to manage the Photoshop animation timeline. But, no worries. Here, on OnlyMega you’ll be able to create a 5 fps (frames per second) GIF animation without having any of these skills.
Read more about it here: https://support.onlymega.com/article/16-gif-mp4-keyframes-polite-loading.
4. HTML5- Working with HTML5 is the best way to create an animated banner and still maintain a lighter weight in KBs.
The PROS of display ads in HTML5 format:
- HTML5 Ads can contain multiple resources within like JPG, PNG, SVG, JS, CSS, and fonts.
- It is a possibility to use CSS to create shadows and gradients that don’t add additional KBs to the banner.
- You can use CSS3/JS animations within the format. This, when animations are controlled by a few lines of code.
- You can use vectors (SVG) for any logos or illustrations needed. Vectors will always weigh less in comparison to PNG and JPG.
HTML5 Optimization Tips
1. Use optimized JPG and PNG images in HTML5 banners (tips about JPG/PNG above)
2. Use Google Hosted Libraries for Animating your Ads
Javascript libraries will not be counted, meaning that any of these from Google services will not add weight to your file. For more information read: https://support.google.com/richmedia/answer/6307288?hl=en
3. Optimize SVG
SVG formats or commonly known as vectors usually have smaller sizing in comparison to PNG and can also be optimized using various apps like www.jasarchibald.github.io/svgomg/utility
4. Minimize HTML/JS/CSS
You can always minimize any HTML, CSS, or JS using online apps such as www.minifycode.com/html-minifier/ or you can use our OnlyMega editor that automatically minimizes the code.
5. Use Google Fonts or Optimize Custom Fonts
- If you are using any Google Hosted resources like Google Fonts, for instance, these will be excluded from the banner’s weight. In other words, it won’t add weight/size to the banner ad file.
- If your brand utilizes Custom Fonts outside of Google Fonts, you can always convert your TTF or OTF to a web font (WOFF) but, you should keep in mind that fonts will always add weight to your file. Especially if wanting to achieve a lighter 150kb in this case. There are two ways to optimize custom fonts:
- Convert text to outlines using Adobe Illustrator and export as SVG
- Use an app like bannernow.com which will extract only letters that are being utilized in your banner and create a font that weighs fewer kilobytes.
- If using custom designed fonts, make sure you convert them to vector format (SVG) first OR use a “font subtract tool” like www.bannernow.com. This tool will remove all unused symbols from a web font and subtract KBs considerably.
6. ZIP Compression: How to Compress Assets & Achieve Lighter Images
When compressing all assets into a ZIP file (Google accepts HTML5 ads only in compressed ZIP format), we recommend you use the highest ZIP compression to achieve the lightest weight:
There are 10 levels of compression provided by ZIP command:
- Level 0- The lowest level. This will archive the file without compression.
- Level 9- It is the highest level of compression, which is recommended for gaining lighter files.
How to Manage Sizing When Adding Styling to Images?
When designing and looking to achieve a smaller file size, there can be some limitations. Since adding illustrations or other color palette spectrums will always make the file weigh more. And even if you export in the original weight and later optimize to weigh less, quality will always result to be lower.
However, if you do want to add gradients, shadows or animations, you should use the CSS format. On OnlyMega banner maker, you can export any HTML/CSS with animations without any coding skills required.
If you’re utilizing background colors such as linear gradient, radial gradient, solid, etc. It is recommended to utilize CSS or SVG instead of PNG/JPG formats.
The Takeout
So there you have it! There are many different ways you can achieve a lighter file size with good quality and depending on which format you’re designing on. Always keep in mind that there are certain apps, such as OnlyMega that can help optimize your images or export in HTML/CSS without prior coding skills!
We recommend you find the best ways to achieve files under 150KB with these different techniques. If you have any questions or concerns, you can always reach out to find out how to achieve lighter files within our app.