What Is AMP?
AMP stands for Accelerated Mobile Pages. AMP refers to the AMP project launched in 2015 by Google. It is an initiative by the search engine giant to optimize mobile websites.
By launching this open-source project, Google wanted to remain competitive against Facebook Apple News and Instant Articles.
Always aiming to bring the best experience to the users, the company wanted to offer much faster mobile content by avoiding unnecessary loading times. Specifically, the search engine is committed to accelerating the loading time of web pages on various mobile platforms. This is because nowadays people are browsing for content on mobile devices.
Initially, only Google News was highlighted by AMP. From now on, it is relevant to all optimized web pages on search results.
These pages, optimized for a mobile display, are referenced only on a mobile. Keep in mind that Google will not offer you access to an AMP page on the desktop unless you install certain extensions.

Why Is A Website with AMP So Fast?
One of the great reasons why AMP works so fast is because its main focus is on giving information in a very simple way. In this way, the HTML code gets synthesized a lot, which makes the loading times shorter and this leads to a better user experience.
In the same way, some elements, such as images, load asynchronously, i.e. they do not load until they are needed. In this way, when you open a page, all the elements are not loaded, and therefore, a site loads much faster.
Also, pages that use AMP validation, i.e., in which AMP HTML code is used correctly, will also use the Google AMP cache, which will make the website load even faster. This can reduce bounce rates.
The Use of AMP
Today, Google already has 600 million Accelerated Mobile Pages, which is great. 58% of Google pages that display news now do so with AMP formats.
Since September 2016, Bing has been offering an AMP format via its mobile application on both iOS and Android devices. Optimized pages can be spotted with a “lightning” icon similar to the one on Google. At the moment, the mobile version of the search engine is not concerned about AMP support, but maybe soon?
Some social media sites have already joined the Google project. For example, Twitter, Pinterest, and WordPress have offered their users access to the AMP version of the sites.
One wonders if other search engines or other media will soon adopt this format for their application or their mobile site.
Not only this, Google has now also integrated Google AMP Ads Program. This program will optimize the ads and articles, allowing them to load much faster on mobile web pages, which is great for mobile users.
The Project Will Be Extended To Integrate Google AMP Ads
The ads are part of the websites with articles, and should be improved in the same way, and that’s why Google introduced Google AMP for ads (A4A, an acronym of AMP for Ads), which will allow advertisers to create optimized ads.
Paul Muret, Vice President of Display, Video and Google Analytics, explained in a blog how AMP for ads is taking everything good and fast from AMP to advertising.
He also pointed that unfortunately, most creative campaign advertisers are not optimizing their ads to watch on mobile, which is surprising.
AMP for Ads will allow advertisers to create attractive ads designed in AMP HTML, so that the AMP experience is complete for content publishers and the creative ad can load simultaneously at the speed of the enhanced pages for mobile phones.

“Google is all set to increase its revenue by advertising through fast loading pages and speedy ads. Due to these two key factors, now Google can show more advertisements. No doubt, Google AMPHTML ads are faster, easier, and optimized, and are fast becoming the publishers’ choice. The secondary reason behind this conversion can be irrelevant requirements to use HTML5 for example. You can only use the account if it remains active for 90 days, at least and you comply with the policies. Not to mention, your lifetime spending should exceed $900”
The Accelerated Mobile Pages Project proves that tackling banner issues is the only way to optimize webpage load times. Based on this observation, one of AMP’s functionalities, therefore, concerns the technical part of displaying banners.
The first phase has already been finalized when AMP was released three years ago. Now the team is tackling the second phase.
The Fast Fetch
One of the major technical features of this second phase is Fast Fetch. With this system, the requests for the banners originate at the same time as the content loads. Once the content is displayed, the banner display starts. This allows you to start loading banners much earlier in the load cycle of a web page. This is a huge difference from the current system, called “Delayed Fetch,” where resource queries and banner rendering occur at the same time.
Thanks to Fast Fetch, ads preload much earlier, and this allows for parallel rendering of content and banners. Fast Fetch reduces the time required for a page to load. The performance gap is quite noticeable. There are other features too, such as rotating ads on a single location.

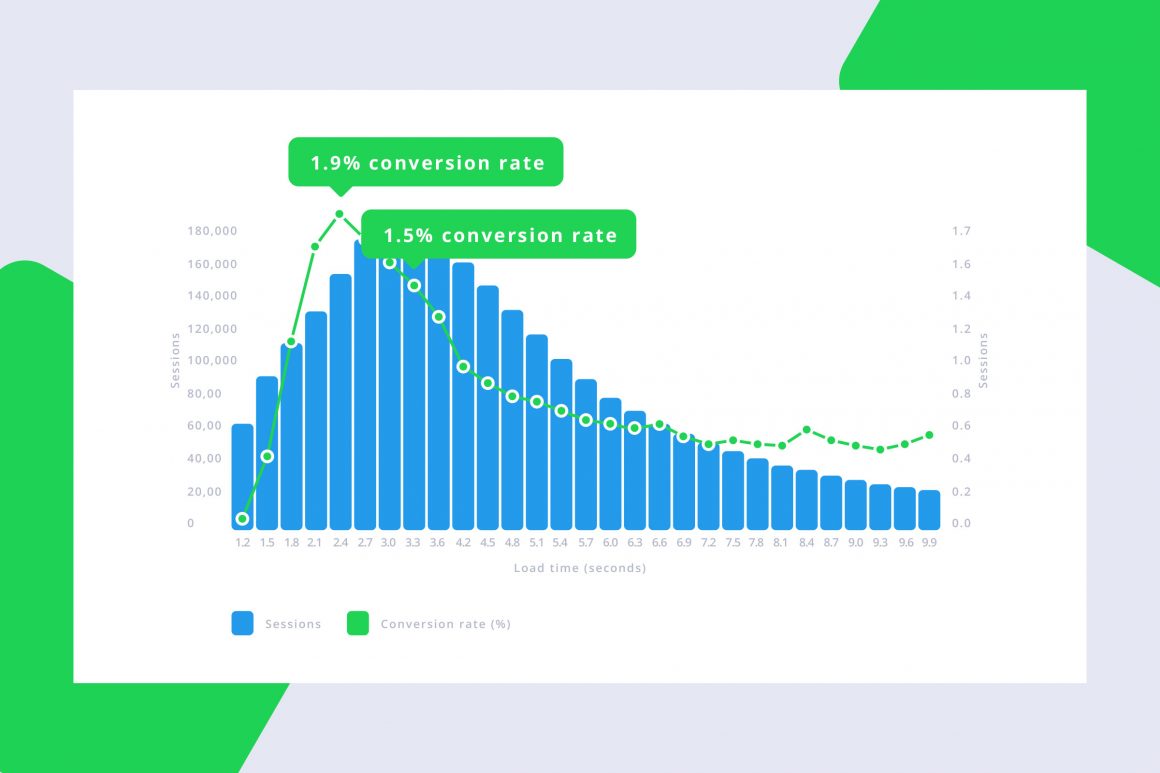
“There is a powerful link between conversation rate and site speed. AMP optimizes the mobile pages and makes it faster. Thus mobile friendly websites developed through AMPHTML have much more higher rankings than non-AMP pages.”
How to Use AMP Ads Specifications for Your Banners?
If You Use Google Double-click or Google AdWords
If you’re already using Google’s tools and especially its advertising network, some of your banners may already be eligible. I’m talking about the Responsive Text Ads feature, which helps you to generate display ads for all devices easily.
If You Develop Your Banners Yourself
If you are a user of Google Web Designer, then it’s time for all the users to party as AMP Ads format supports Google web designer since 2018. This amazing benefit allows you to refer to AMP Ads specifications.
Conclusion
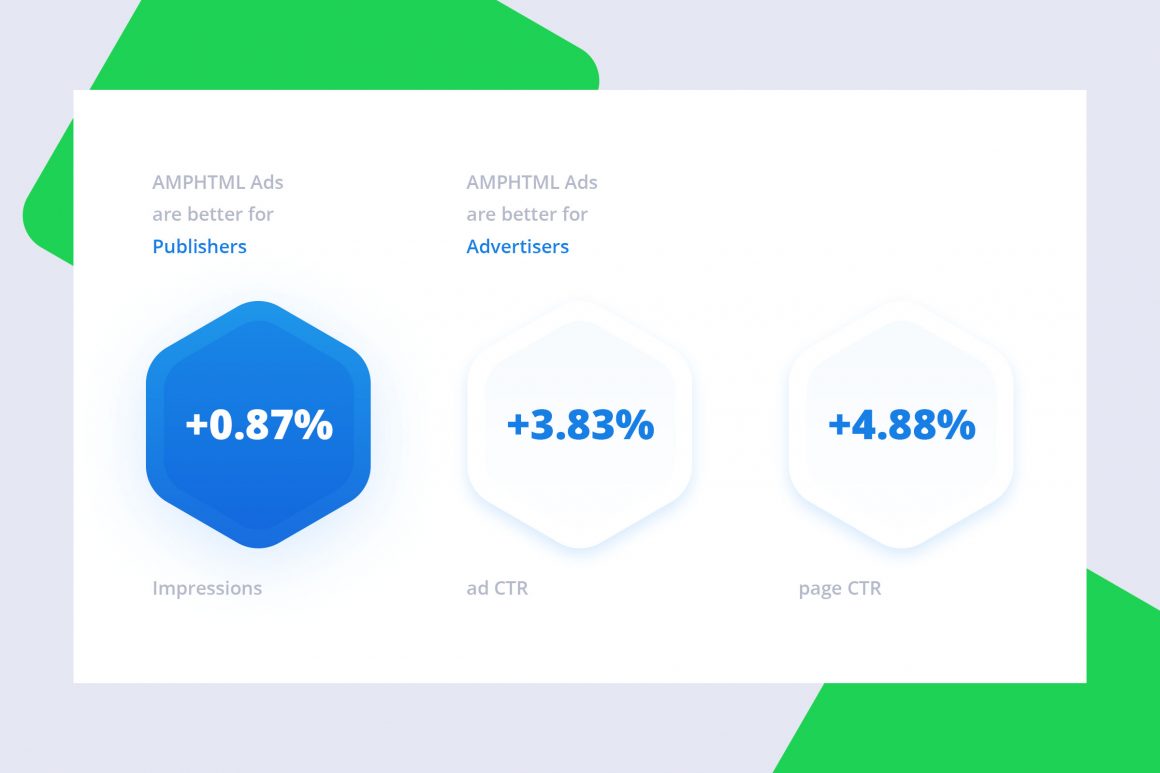
With the help of AMP, Google can deliver the fastest web experience and make advertising better and faster on both Android and IOS. Google also analyzed that the return of investment for advertisers and revenue for publishers is increasing day by day. In fact, a study revealed that Google estimated around 87% increase in impressions.
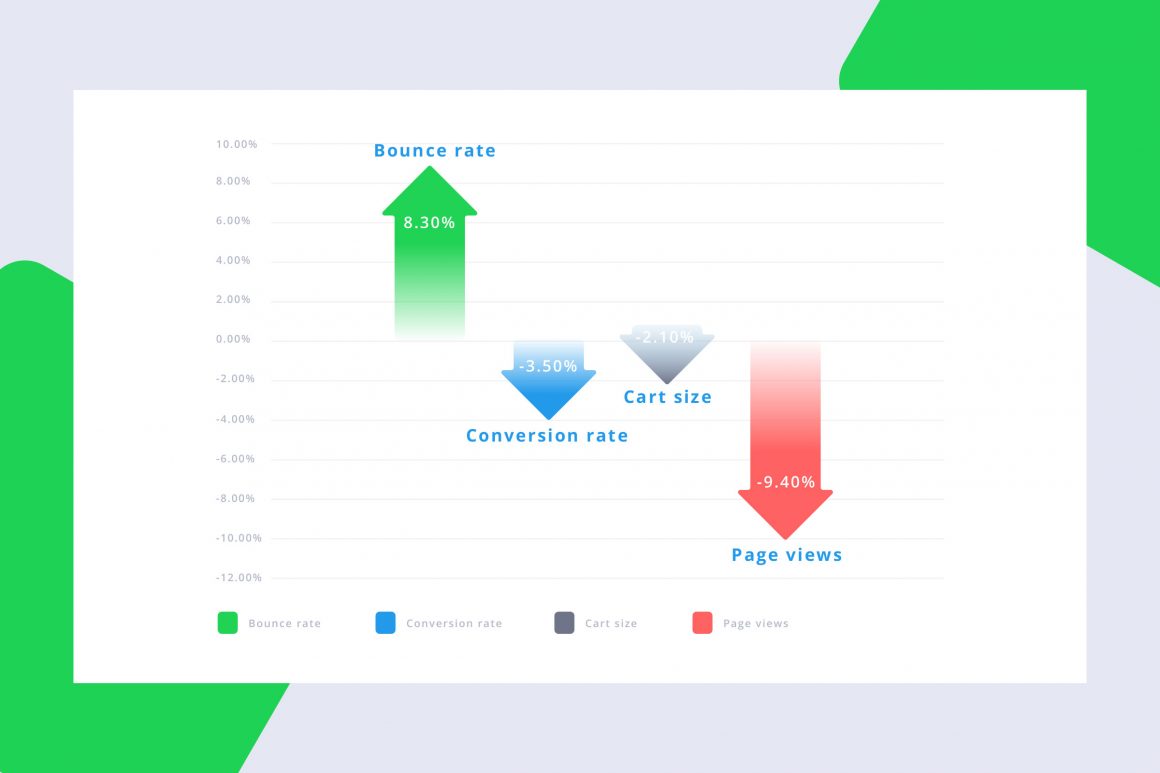
Impact of a 1 second delay in mobile load time

“This source shows when mobile pages aren’t optimized with AMPHTML; the performance rate of the page reduces drastically. This is because the viewer doesn’t wait for more than 2 seconds to load a page. The faster the page loads the more conversation rate, cart size and page views will increase and bounce rate will decrease. You can get all this done with AMPHTML powered pages.”
Comparing a non-AMPHTML ad with an AMPHTML ad showed that the AMPHTML ad had high visibility and click-through rates. To be more specific, Google gives a case study on the performance of AMPHTML ads vs. HTML5 ads on AMP pages vs. regular pages. Looking at the facts and figures and Google’s case study, there is no doubt that all the small advertisers and publishers have shifted to Google AMPHTML.
Hence, AMPHTML ads are the only platform for faster and optimized advertisement. While closing this article I want to share a thought and that is, won’t it be amazing and overwhelming when every advertiser will be on the same page. In my opinion if every advertiser, big or small starts using only Google AMP Ads then our generation will witness an era with faster and optimized Ads.