GIF animations are powerful assets when it comes to your visual marketing strategies and advertising campaigns. GIFs are versatile, add a pop of color to your campaigns and are definitely dynamic. They’re also engaging and catch your audience’s attention!
Today, we’re going to teach you how to create some killer optimized GIF animations from 50MB to 150KB and make sure they look sharp.
Optimized GIFS: Your GIF File Size Depends on a Few Factors
You may have already noticed that most of the GIFs being posted around social media as “memes” or just as a means of entertainment, don’t usually have the best quality. They look grainy (unless you’re going for this style) and the colors look a bit on the low-quality side.
When creating your own GIF animations, you will need to consider a few factors when it comes to your file’s final size.
1) Frames. This has to do with your GIF’s file size and the number of frames you’re using. For instance, if you have a 5-second animation and download it in 20fps (frames per second) this means that your gif will contain 100 frames/images. For instance, if you have a GIF banner that weighs 5MB with 10s duration and 30fps, try changing the fps to 1fps. Your file size will immediately drop to 150KB. More frames? Bigger size.
2) Color Palette. You may not have known this, but GIF format limits its color palette to 256 colors and supports only two types of palettes. The global color palette will basically take the most used 256 colors from 200 frames and the second is the separate palette for each frame (256 colors per frame).
256 colors will be selected for the entire GIF file. Even if your GIF file has 200 frames, it will still use colors from these 256 global colors.
Because GIF files have two color settings (global palette and separate color palette for each frame), the global palette will always weigh less. Consider exporting with the global palette always.
3) Dimensions. For instance, a 1000×1000 GIF file will weigh more than 200x200px file.
4) Lossy Optimization. You can optimize a GIF file just like with a JPG file by changing its quality. In some cases, optimizing quality from 100% to 80% will not be very noticeable to the eyes, but will significantly drop the size. You can find this optimization option in some professional graphic design tools like Photoshop and OnlyMega.
5) Vector Text. When creating your GIF animation, make sure to use vector text and .svg. Why? Because text rendered as .png or .jpg and inserted to your GIF will look blurry and grainy and add more weight to the file. This is due to the edges of the text in which the colored pixels differ from the solid color of the text.
With all this in mind, the question is: How do you create killer GIF images for your banners? Well, there are a couple of tips you can use.
6) One is to create GIF images that weigh less are of good quality. You should only use flat colors for the frames and avoid photos, gradients, shadows, and such.
Here’s a quick example of a GIF file that has 8 seconds of animation, 20fps (a total of 160 frames) and weight only 182kb. This is because only flat colors were used to create it instead of images:
Optimized GIFS: 8 Tips on Creating Amazing & Engaging GIF Animations
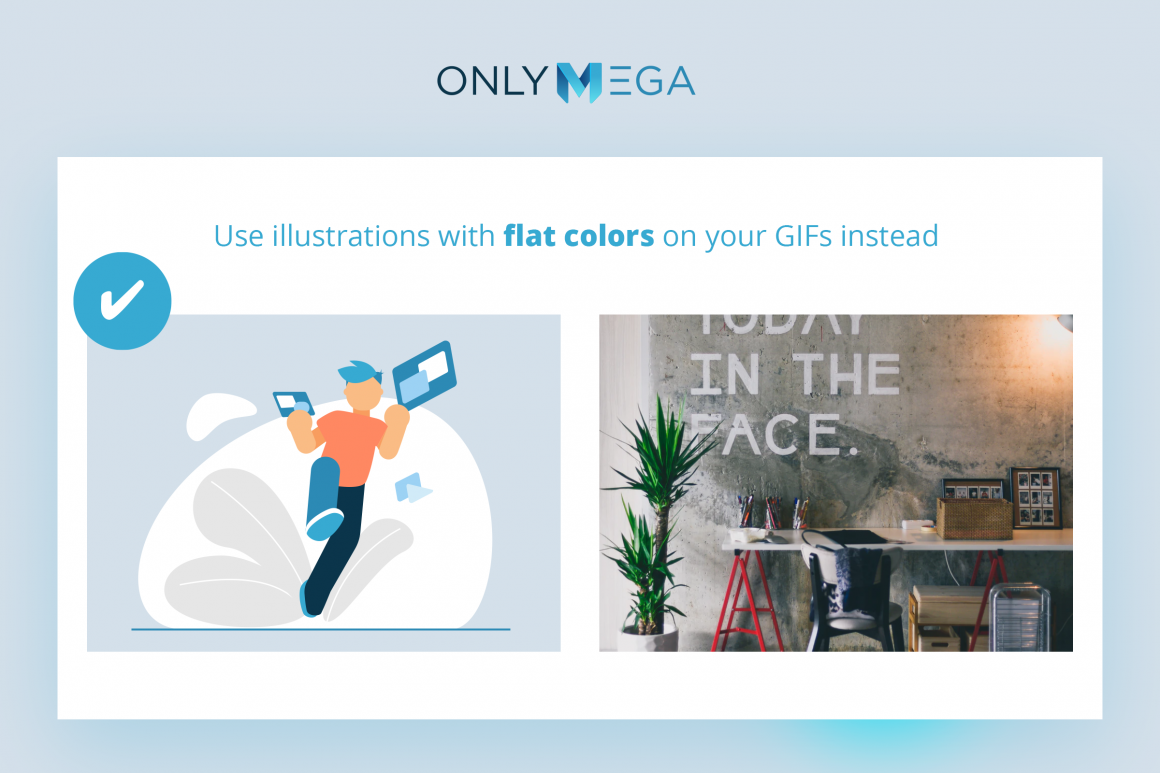
1) Images vs. Illustrations – If you’re looking to boost your GIFs aesthetic according to yo your brand’s colors and show something truly unique, think about using illustrations instead of images. For one thing, illustrations are widely popular now and they give your brand a distinctive touch. The other perk about illustrations is that heavy, high-quality images will throw your GIFs off, make the file size much bigger, and lower the quality. Our advice? Use illustrations with flat colors on your GIFs instead. You can hire some amazing illustrators for GIF design exclusively and create some killer animations your audience will definitely click on.

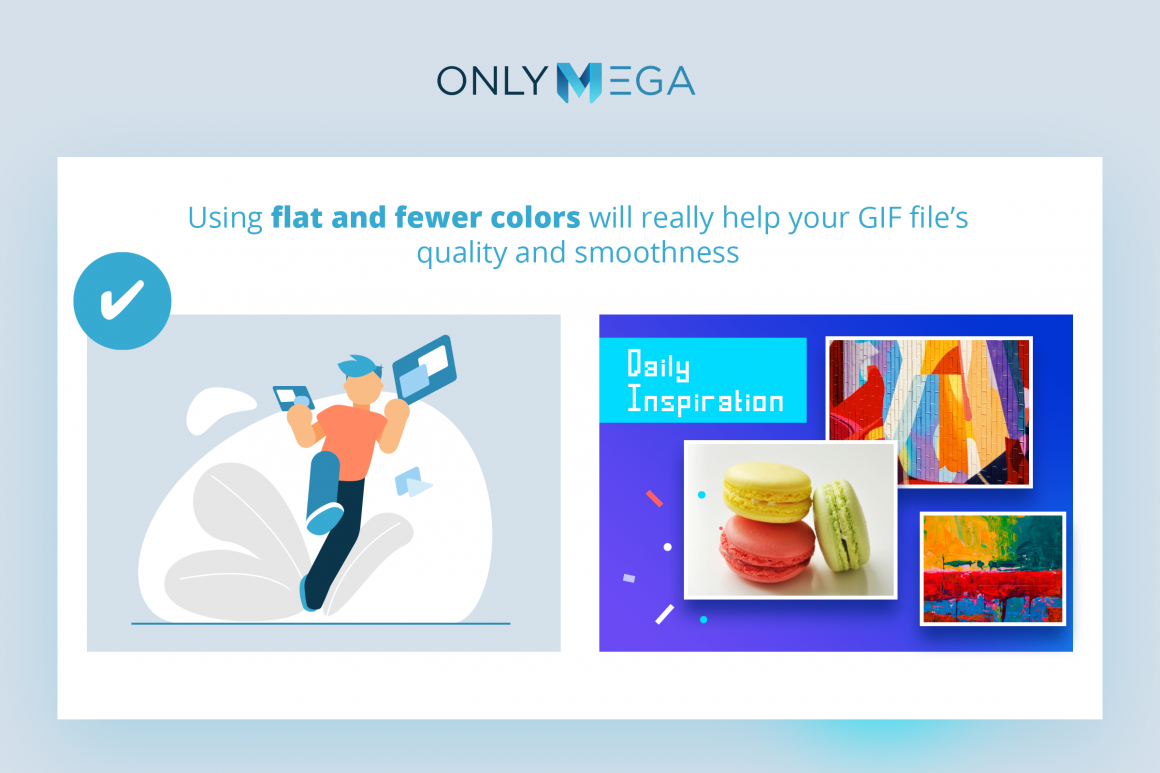
2) Limiting Colors = More Fun – This sounds a bit odd, doesn’t it? Traditionally, more colors equal more fun! However, as we mentioned before, using flat and fewer colors will really help your GIF file’s quality and smoothness. For your GIF animation campaigns, we advise you to choose a few of your brand’s colors and work with that instead. Sometimes, when we limit the resources we’re working with, some really amazing creations result from that. So this might be your chance, pick a few colors and start working on something great.

3) Less is More – For some of your GIF animation campaigns, you might be tempted to try and explain your latest discount as if you were making a tutorial. You’ll want to use all the tooltips, cursors clicking on the “shop now” buttons, hover over faces, adding elements, pops, etc. People definitely don’t need to see everything to understand what you’re trying to sell, especially with just a few seconds of their attention available to you. Show what you need to show, your file size and time are limited.


4) Export When you Can – A nice trick to knowing if your GIF size is too heavy or not the quality you expect, is exporting your GIF every time you get a chance. This will help you review it and decide whether you can add more elements or subtract a few things.
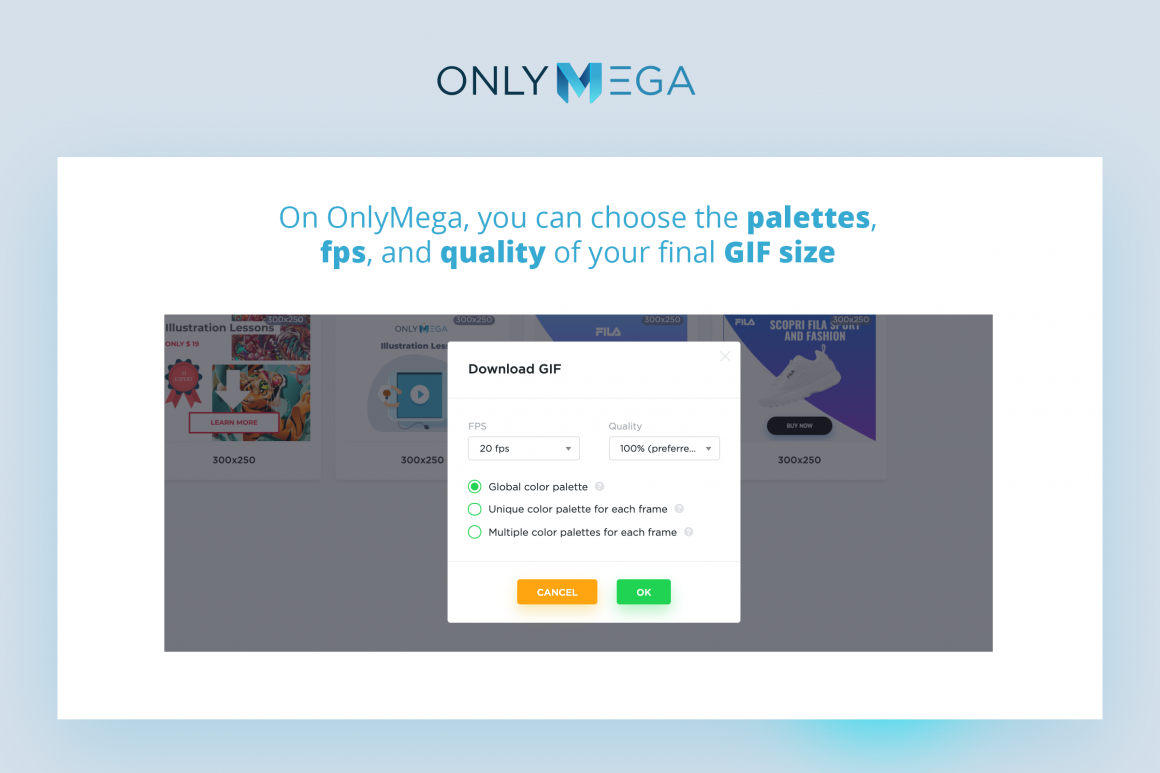
5) Use OnlyMega’s Settings for Export – On OnlyMega, you can create some amazing GIF animations and choose the palettes, fps, and quality of your final GIF size. It’s handy and won’t have you doing math in your head.

6) Delete Duplicate Frames – Animations pause or rest at some point in the timeline. Take a closer look, if you notice that these moments contain some duplicate frames with 0.03 seconds of duration, delete them. If you have 10 duplicate frames, delete 9 and set the duration of that one frame to 1 second, a bit longer.
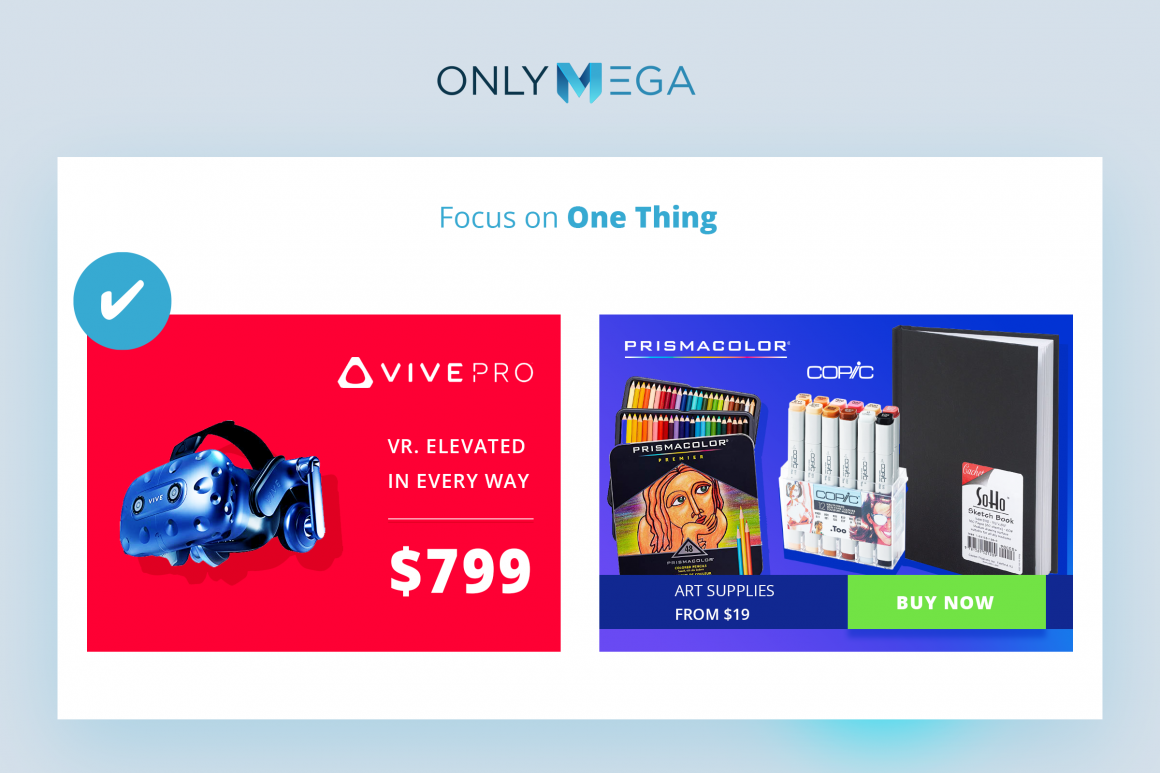
7) Focus on One Thing – What are you trying to communicate? Be concise. Your GIF animation shouldn’t look like a discount tutorial, it should be branded and communicate in just a few frames the action you want your customers to take.

8) None of this Works – Ok, so if none of this is working and you need extra help, make sure you’ve tried everything to squash your GIF size down. Take a step back, have you been exporting your GIF? Are you trying to add too much to it? Can you make it more conceptual and shorter? If none of this seems to be the issue, try to break your GIFs into smaller GIFs.
Having more trouble? Contact us and let us know what’s going on.
See just how easy it is to get your GIF files optimized following our tips and tricks here.
Final Thoughts
Be creative! GIFs are way more than just images. Put your inspiration helmet on and use funny illustrations or create alluring text animations only. Sure, GIF formats can seem very limited because of the 256 palettes you can use. However, every time you’re tempted to add a heavy image to your GIF think twice – you might be compromising your file’s quality. Flat colors and illustrations will look sharp and engage your users by a lot.
Happy GIF creating!